基本分为快速的和正面硬钢的两部分
refer to:
https://firefox-source-docs.mozilla.org/devtools-user/#javascript-debugger firefox的javascript debugger的使用
快速的: 依靠浏览器(别小瞧了developer tool啊)
使用firefox ( chrome也一样)
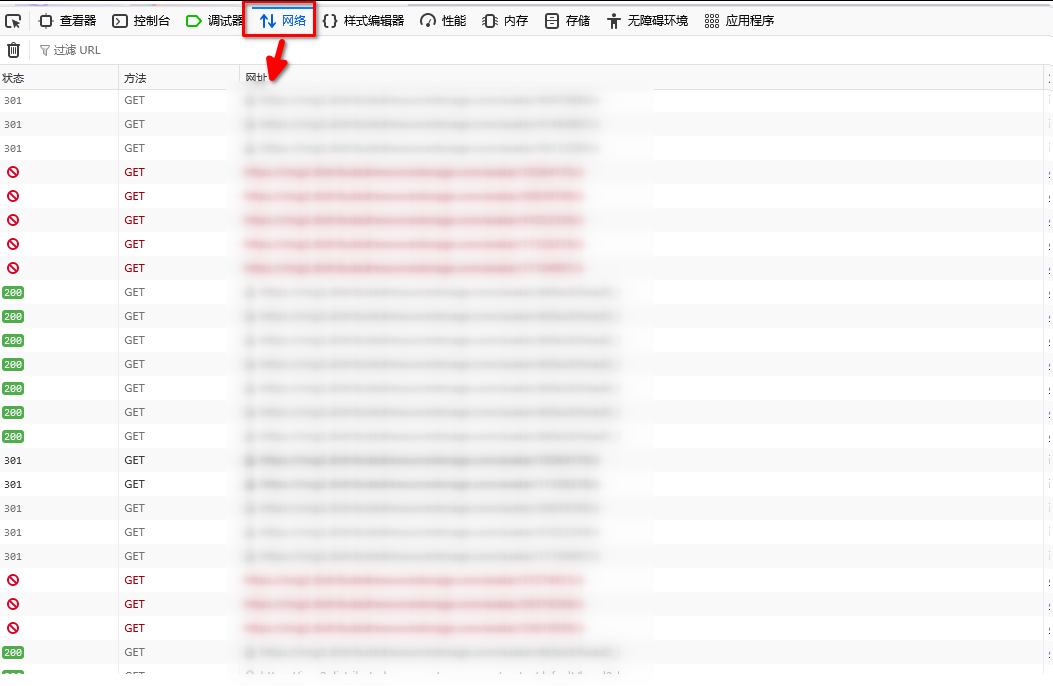
打开F12, 打开目标网站, 可以看到加载所有资源:

重点来了:
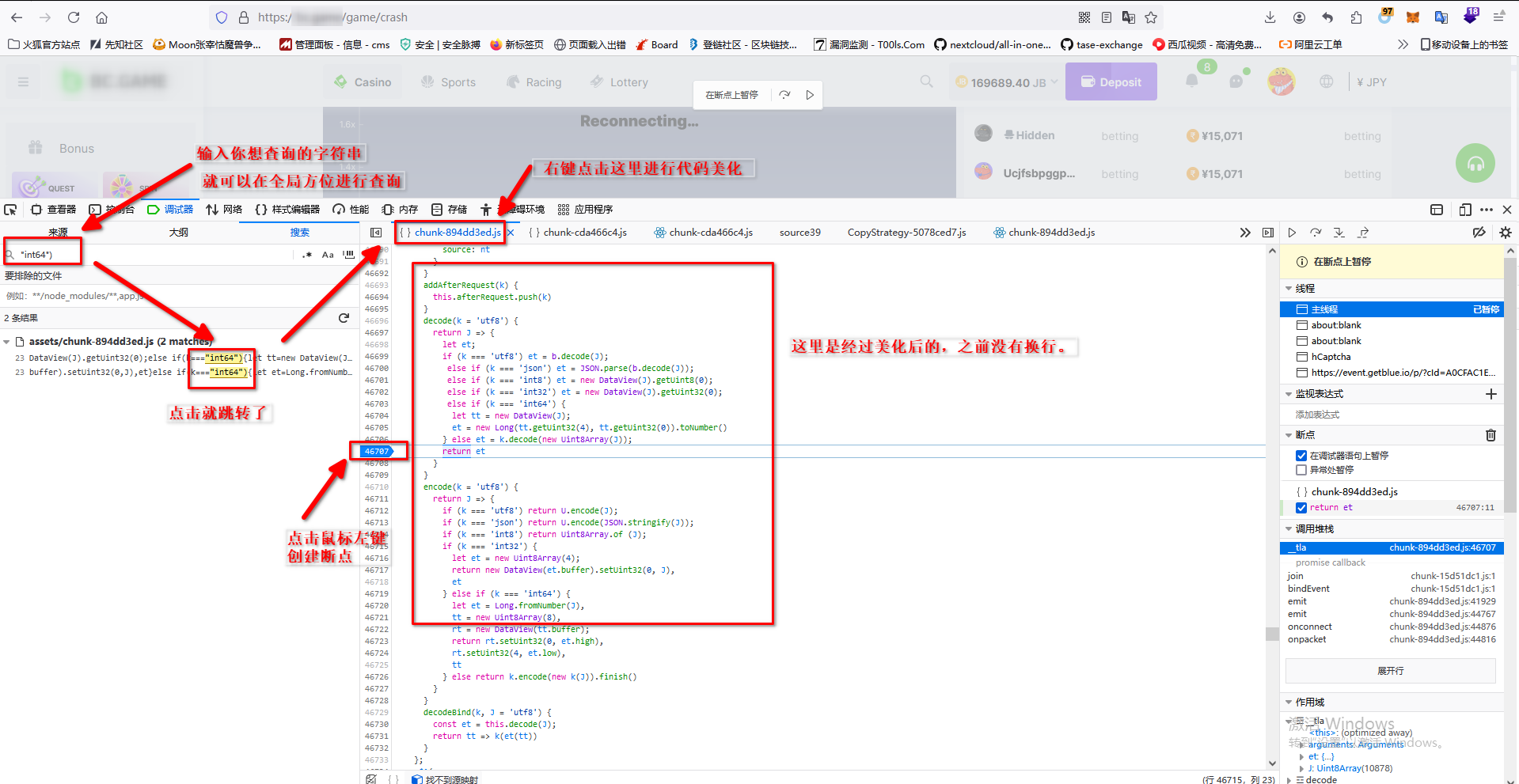
点击“调试器”tab, 就可以进行: 全局查询关键词,代码美化,打断点
搜索快捷键: ctrl + shift + f

代码美化:必须鼠标右键点在文件名tab上:

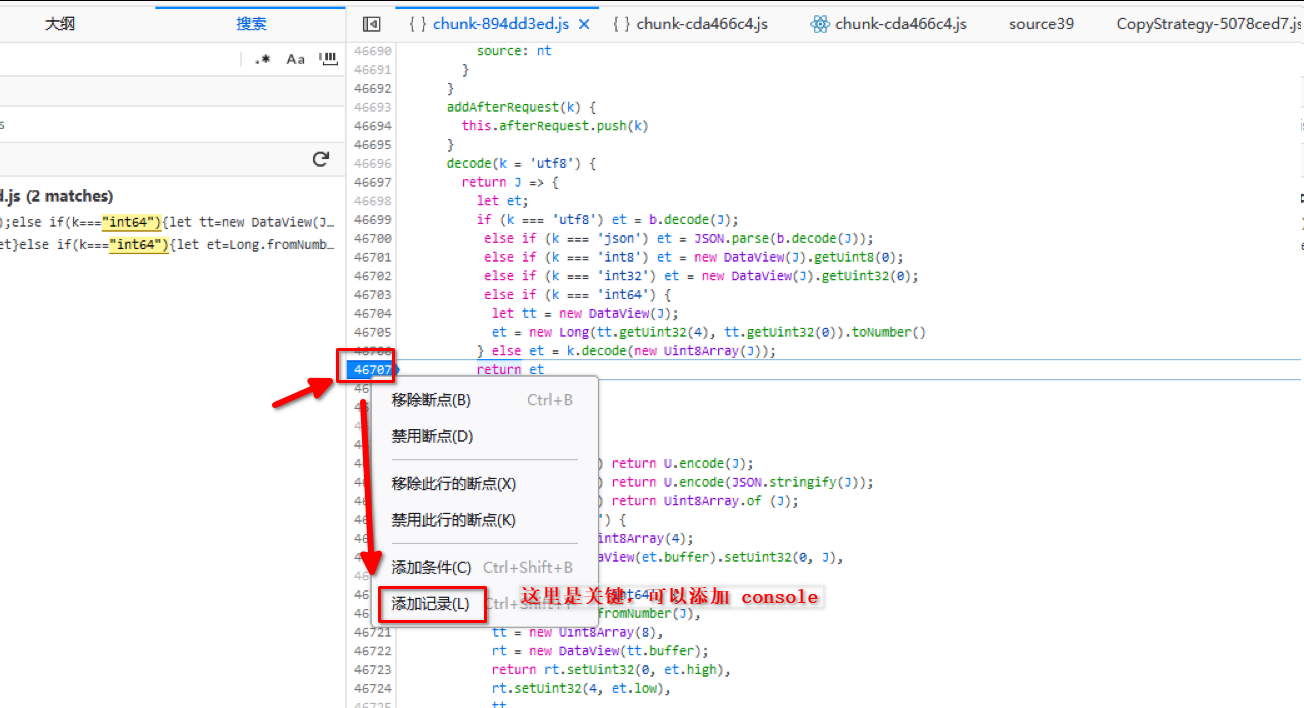
添加代码: 右键断点,然后 添加记录:



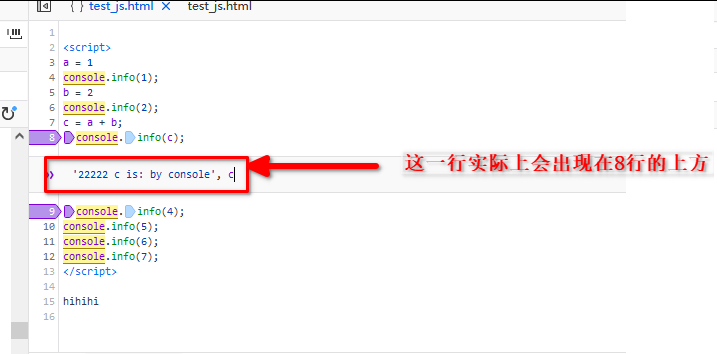
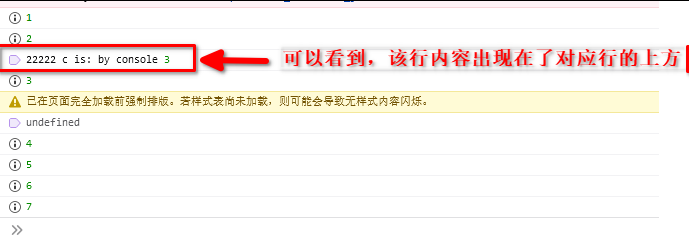
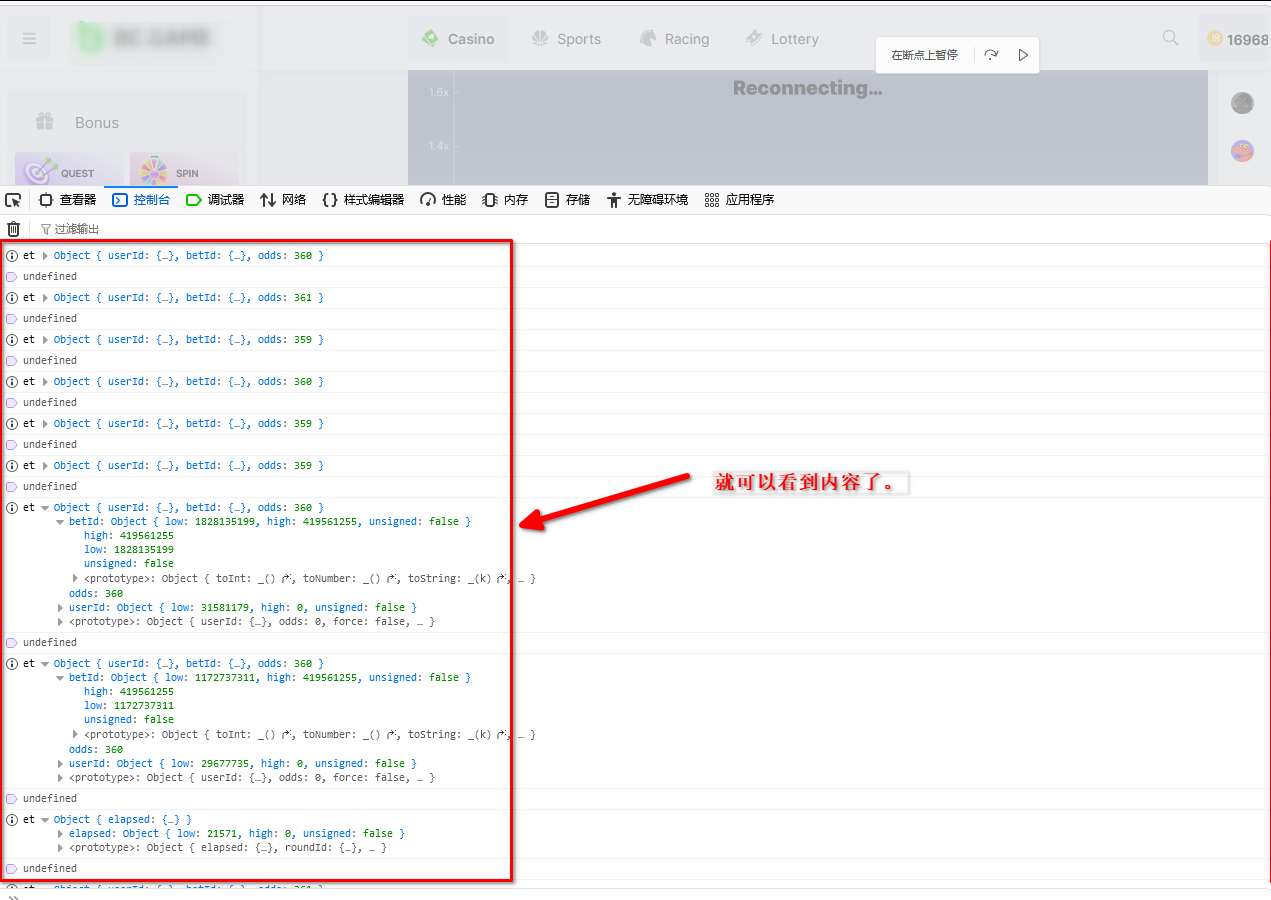
然后就可以在console中看到内容了:

正面硬钢:
1. 下载所有的静态文件到本地
2. 把代码部署到远程服务器
3. 该创建redirect (例如针对 api )的就redirect
4. 跑通websocket
5. 直接在远程服务器上修改代码。
使用firefox的过程:
1.1 先查找 on send, receive, pack 等 websocket 的核心方法(这一步建议在上面的 快速方法中做)
1.2 找到对应的文件,手动修改代码
1.3 疯狂打log, 依次追踪
1.4 不一定能得到理想的decode/encode函数,scope一层一层套的太多,或者方法 N次调用形成依赖、参数也需要构造。。等等。
2. 添加记录的意思是, 输入 console.info('xxx') 中的 xxx的内容, 所以你可以输的内容是: "c is:", c
这样的话,就会被传入到console.info中去。
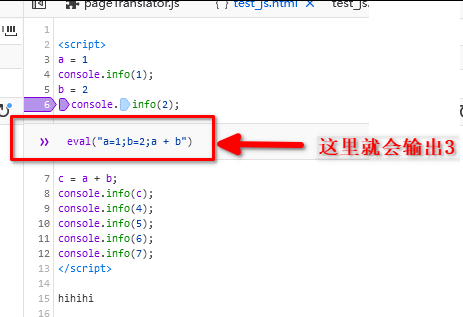
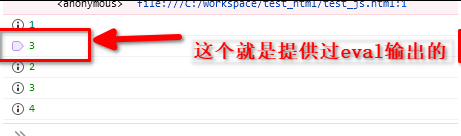
高级: 也可以输入任意代码,然后使用eval的方式执行,例如: 输入 eval("a = 1 ; b = 2; a + b ")

就会输出3

3. 刷新后,页面的断点内容还在,所以不怕丢。
推荐使用firefox. 貌似chrome 不好用。